Modèle de prototype d'application mobile
Rationalisez la création et le perfectionnement des conceptions d'applications mobiles avec le modèle de prototype d'application mobile. Disposez d'un cadre structuré mais flexible qui permet aux équipes d'esquisser, d'itérer et de peaufiner rapidement leurs concepts d'application.
À propos du modèle de prototype d'application mobile
Le modèle de prototype d'application mobile de Miro simplifie le processus de création et de perfectionnement des designs d'applications mobiles. Ce modèle fournit un cadre structuré mais flexible qui permet aux équipes d'esquisser rapidement, d'itérer et de perfectionner leurs concepts d'application. Que vous travailliez sur une nouvelle application à partir de zéro ou que vous perfectionniez un design existant, le modèle de Miro vous aide à visualiser les flux d’utilisateurs, les éléments d’interface et les interactions dans un environnement collaboratif.
Pourquoi vous allez adorer notre exemple de modèle de prototype d'application mobile
Utiliser le modèle de prototype d'application mobile de Miro offre de nombreux avantages qui améliorent à la fois le processus de conception et le produit final :
Vitesse et efficacité : Donnez rapidement vie à vos idées grâce à des composants préconstruits et une interface conviviale. Cela vous permet de vous concentrer sur la créativité et la fonctionnalité plutôt que de repartir de zéro.
Collaboration : Travaillez de manière fluide avec votre équipe, peu importe où elle se trouve. Les fonctionnalités de collaboration en temps réel de Miro garantissent que tout le monde est sur la même page, ce qui facilite la collecte de retours et permet de faire des ajustements à la volée.
Clarté et organisation : Gardez votre processus de conception organisé avec des agencements clairs et des modèles structurés.
Cela aide à maintenir un langage de conception cohérent et garantit que tous les membres de l'équipe comprennent
la direction du projet.
Flexibilité : Personnalisez le modèle pour répondre à vos besoins spécifiques. Que vous ayez besoin d'ajouter de nouveaux écrans, d'ajuster les flux utilisateurs ou d'incorporer des éléments de design uniques, le modèle de Miro s'adapte à vos exigences.
Capacité de prototypage IA : Exploitez la nouvelle IA de prototypage de Miro pour automatiser les tâches répétitives, suggérer des améliorations de design et prédire les interactions utilisateurs, vous faisant gagner du temps et améliorant la qualité globale de votre prototype.
Comment utiliser le modèle d'application mobile dans Miro
Suivez ces étapes pour tirer le meilleur parti du modèle d'application mobile de Miro :
Accéder au modèle : Ouvrez Miro et accédez au sélecteur de modèles. Recherchez le « modèle de prototype d'application mobile » et sélectionnez-le pour créer un nouveau tableau.
Configurez votre espace de travail : Familiarisez-vous avec la disposition du modèle. Il comprend des sections pour les flux utilisateurs, les wireframes et les éléments interactifs. Personnalisez l’espace de travail en ajoutant le nom de votre projet, les membres de l’équipe et toutes notes ou objectifs initiaux.
Concevez votre application : Commencez par esquisser les écrans principaux de votre application. Utilisez les composants préconstruits pour ajouter des boutons, des champs de texte, des images et d'autres éléments d'interface utilisateur. Disposez les écrans dans un flux logique pour représenter le parcours utilisateur à travers votre application.
Collaborez et itérez : Invitez des membres de l’équipe sur le tableau et attribuez des rôles ou tâches. Utilisez les fonctionnalités de commentaires et de pense-bêtes de Miro pour recueillir des avis et faire des révisions. Utilisez l’IA de prototypage pour obtenir des suggestions sur l'amélioration des interactions utilisateur et des éléments de conception.
Tester et peaufiner : Créez des prototypes interactifs en reliant les écrans et en ajoutant des transitions.
Cela aide à visualiser comment les utilisateurs navigueront dans votre application. Menez des tests d’utilisabilité avec votre équipe ou les parties prenantes pour identifier les problèmes ou les domaines à améliorer.
Finalisez votre prototype : Une fois que vous êtes satisfait du design, finalisez le prototype en veillant à ce que tous les éléments soient alignés et fonctionnels. Exportez le prototype ou partagez le tableau Miro avec les développeurs pour commencer le processus de mise en œuvre.
Comment utiliser le prototypage par IA dans Miro
La capacité de prototypage par IA de Miro améliore le processus de conception en automatisant les tâches et en fournissant des suggestions intelligentes. Voici comment l'utiliser :
Ouvrez le panneau Créer avec l’IA et sélectionnez « Prototype ».
Choisissez le type d’appareil pour votre prototype et si vous souhaitez un flux multiécrans ou un prototype à écran unique.
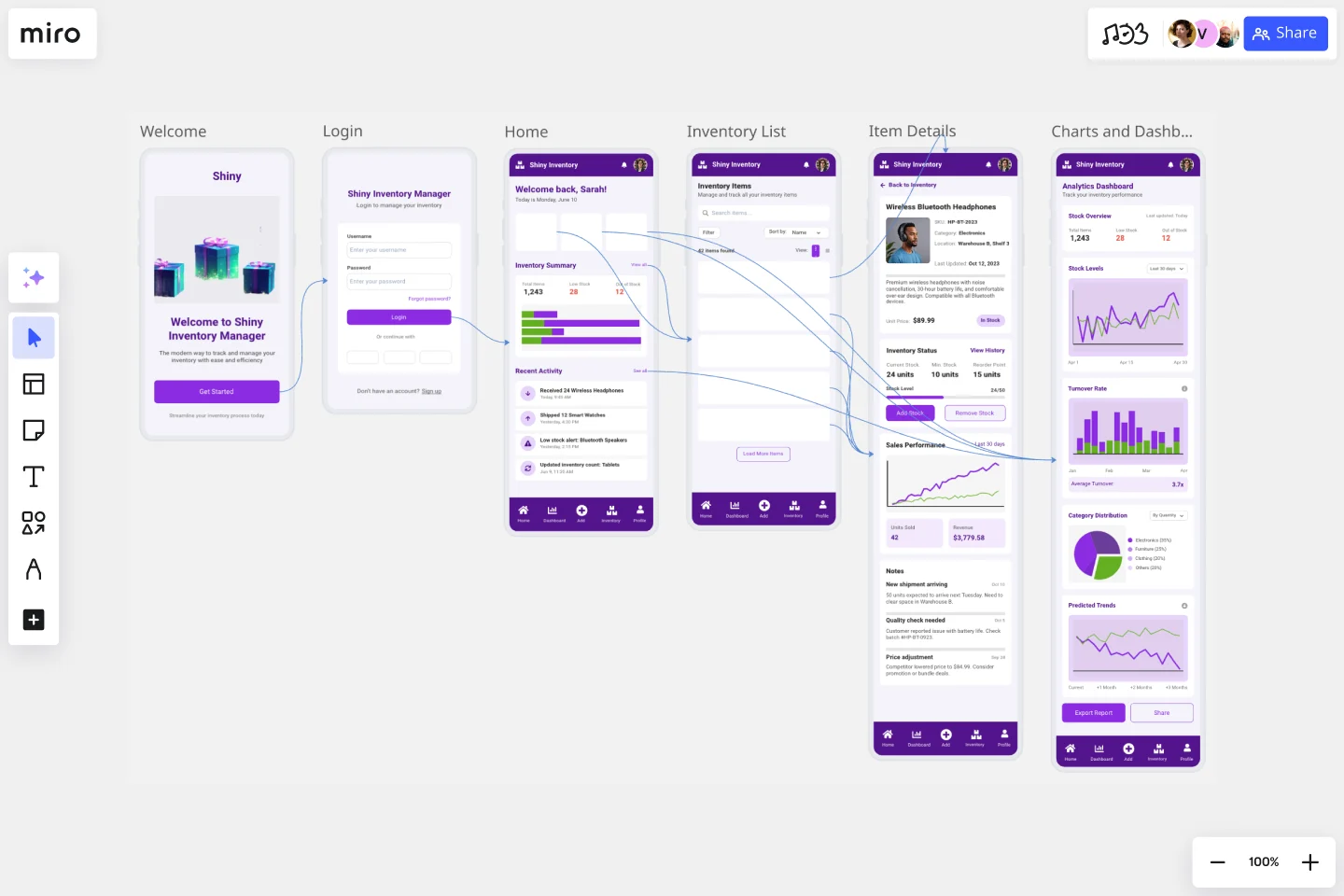
Entrez un prompt détaillé pour générer votre prototype. Plus vous fournissez de détails, plus les résultats seront précis. Si vous le souhaitez, essayez d'utiliser le prompt qui a généré ce modèle d'application mobile : Générez une application moderne de gestion des stocks avec une interface utilisateur élégante et intuitive. Le design doit comporter un thème de couleur violet et inclure un aperçu du tableau de bord affichant les indicateurs clés.
Cliquez sur « Envoyer » pour générer le prototype sur le canevas. Si vous êtes satisfait, cliquez sur « Appliquer au canevas » ; sinon, cliquez sur « Supprimer la version » pour recommencer.
Ajoutez du contexte à partir du canevas en sélectionnant le contenu pertinent du tableau, tel que des briefs de conception ou des pense-bêtes, pour enrichir votre prompt d'IA. Suivez les prompts pour créer un prototype qui correspond de plus près à vos besoins en matière de conception.
Affinez votre prototype avec l'IA : Après avoir généré un brouillon, peaufinez-le en ajoutant des écrans ou en modifiant le prototype via la fenêtre de prompt AI. Entrez les modifications souhaitées et cliquez sur « Envoyer ». Répétez jusqu'à satisfaction, puis cliquez sur « Appliquer au canevas » pour modifier manuellement votre prototype.
Appliquez des styles à vos prototypes : Utilisez Miro IA pour appliquer des styles visuels à partir de sites Web existants à votre prototype. Sélectionnez les écrans de votre prototype, cliquez sur l'icône Miro IA, et choisissez « Importer le style depuis une image » Sélectionnez le fichier image, et Miro IA appliquera le style.
Ajouter des lignes de connexion : Rendez votre prototype interactif en ajoutant des lignes de connexion. Cliquez sur un élément, faites glisser l'icône de ligne de connexion vers l'écran concerné et une ligne de connexion apparaitra.
Convertir les designs existants : Utilisez Miro IA pour convertir des captures d'écran de designs existants en prototypes interactifs. Ajoutez une capture d'écran au canevas, cliquez sur l'icône Miro IA, et sélectionnez « Convertir l'image en prototype ». Choisissez le type d'appareil, et Miro IA convertira votre design.
Le modèle de l'application mobile de Miro est un outil puissant pour les équipes cherchant à innover et à exceller dans la conception d'applications. En fournissant un cadre structuré et flexible, ces modèles aident à rationaliser le processus de conception, à favoriser la collaboration et à garantir que votre produit final est à la fois fonctionnel et convivial. Avec l'avantage supplémentaire de l'IA de prototypage de Miro, votre équipe peut travailler de manière plus intelligente et rapide, transformant de grandes idées en applications mobiles réussies.
Commencer avec ce modèle maintenant.
Modèle de prototype de site web
Idéal pour:
Prototype
Le modèle de prototype de site Web de Miro permet aux équipes de visualiser et d'itérer sur les conceptions de sites Web de manière collaborative et efficace, tout en tirant parti des dernières capacités d'IA pour un prototypage amélioré et une intégration transparente avec d'autres outils.
Modèle de flux d'écran
Idéal pour:
UX et design, Gestion de produit, Wireframes
Un flux d'écran (ou wireflow) réunit une disposition multi-écrans qui combine des wireframes avec des diagrammes de flux. Le résultat est un flux bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela impacte leur processus de prise de décision à travers votre produit ou service. En réfléchissant visuellement à ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles opportunités afin de rendre l'expérience utilisateur fluide et sans frustration du début à la fin.
Modèle de prototype basse fidélité
Idéal pour:
Conception, Recherche documentaire, Wireframes
Les prototypes basse fidélité servent de visions pratiques anticipées de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts larges et valider des idées. Les prototypes basse fidélité aident les équipes produit et UX à étudier la fonctionnalité d'un produit ou d'un service en se concentrant sur l'itération rapide et les tests utilisateur pour informer les futurs designs. La concentration sur le croquis et la cartographie du contenu, des menus et du flux utilisateur permet aux concepteurs et non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes basse fidélité se concentrent sur des insights relatifs aux besoins des utilisateurs, sur la vision des concepteurs et sur l'alignement des objectifs des parties prenantes.